Kategorien Tutorials Volle Grafikpower für Embedded Systems Das 1. Genie-Projekt (Button und LED)
Das 1. Genie-Projekt (Button und LED)
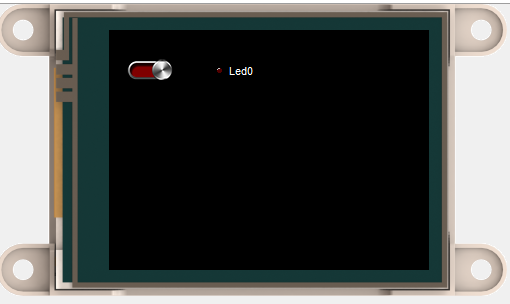
Wir werden jetzt ein erstes, ganz einfaches Programm erstellen, das ausschließlich auf dem uLCD-24DT selbst läuft und nicht mit der Außenwelt kommuniziert. Dazu platziere ich einen Schiebeschalter vom Typ "Slider01" und eine LED.

Wenn Sie mit gehaltener Shift-Taste mehrere Objekte markieren, wird eine Toolbox eingeblendet, über die Sie die Komponenten vielfältig anordnen können. Auch die Möglichkeit, sie mit gleichmäßigem Abstand zu verteilen, finden wir hier.

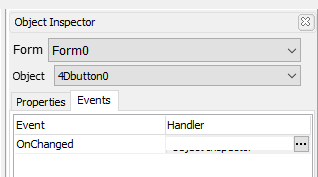
Klicken Sie hingegen nur eine Komponente an, wird rechts der Objekt-Inspektor eingeblendet, über den Sie alle Eigenschaften aber auch alle Events verändern bzw. auswählen können.

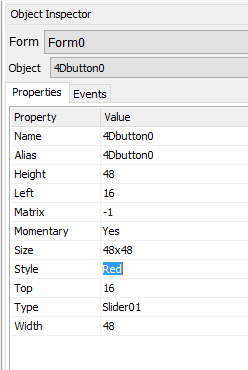
Für den Button können wir hier z. B. den Aliasnamen ändern, die Position, über "Style" kann das Farbschema und mit "Type" die Form und das Aussehen gewählt werden und viels andere mehr. Ich werde später diesem Tutorial eine eigene Seite hinzufügen, wo ich alle Komponenten erkläre. Es gibt so vielfältige Möglichkeiten, dass für einige Komponenten von 4D Systems eigene Applikationsberichte existieren. Das soll nicht heißen, dass der Einsatz so kompliziert ist. Ganz im Gegenteil, man kann es so übernehmen wie es ist, aber man hat auch nahezu beliebige Möglichkeiten, es später zu ändern.

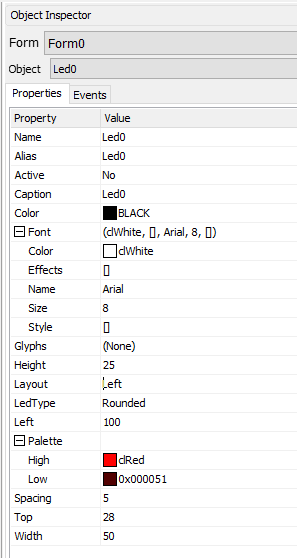
Für die LED ergeben sich noch mehr Möglichkeiten, hier werde ich für "LedType" den Werte "Rectangle" wählen, um eine rechtecklige LED zu erzeugen. Es können natürlich auch die Farben für den Ein- und Auszustand geändert und ein Text hinzugefügt werden.
Damit wäre unser Aussehen erst einmal so wie wir es wünschen. Doch wie sieht es mit den Aktionen aus: um das Darstellen der Schalteraktion müssen wir uns nicht kümmern, das erledigt die IDE für uns. Wenn wir ihn anklicken, verändert er seine Schaltposition. Doch um die Ereignisse müssen wir uns schon noch kümmern.
Events und Eventhandler der Objekte nutzen
Jedem Objekt im Workshop4 werden Events zugeordnet. Ein Button kann dabei nur ein einziges Ereignis auslösen, nämlich: onChanged. Es wird immer ausgelöst, wenn sich der Zustand eines Buttons ändert. Um zu untersuchen, welche Events ein Objekt erzeugen kann, klicken wir im Objekt-Inspektor auf den Reiter "Events".

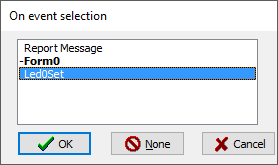
Das ist natürlich nur die halbe Miete, denn das Event würde momentan noch ins Leere laufen. Wenn wir aber auf das kleine Auswahlfeld hinter dem Event klicken, öffnet sich ein Listenfeld mit allen verfügbaren "Eventhandlern". Ein Eventhandler ist eine Funktion oder eine Methode, die auf das Event reagiert.

Wenn wir für das Event "onChanged" des Buttons den EventHandler "Led0Set" setzen, ist eigentlich schon selbsterklärend was passiert. "Led0Set" schaltet die LED bzw. schaltet sie auch wieder aus. Deshalb kann auch der Name der Objekte nicht verändert werden, sondern nur der Alias. Die IDE erstellt beim Erzeugen von Objekten den Namen und gleichzeitig auch die Bezeichnungn der Eventhandler. Eine Umbenennung wäre zwar technisch durch ein Refactoring möglich, aber man muss es ja nicht komplizierter machen als es ist.
Werfen wir noch einen Blick auf die anderen - momentan verfügbare - Eventhandler:
Form0: Macht momentan noch nicht wirklich Sinn, denn damit könnten wir ein Form, also eine Seite auswählen, wenn wir mehrere erstellt hätten.
ReportMessage: Dieser EventHandler steht immer zur Verfügung, denn er sendet einen Report-String über die serielle Schnittstelle. Das Format dieser Report-Strings ist natürlich genau definiert (s. nächstes Kapitel) und wir können genau erkennen, welches Objekt auf welcher Seite welche Nachricht gesendet hat.
Upload des Programms
Beim Heraufladen eines Programms in das gen4-uLCD gibt es eine kleine Besonderheit. Da alle Ressourcen aufgrund der optimierten Speichernutzung auf der SD-Karte abgelegt werden, müssen wir diese natürlich auch im Vorfeld dort speichern. Es gibt zwar eine Möglichkeit, die Daten durch den Programmieradpater auf die SD-Karte zu schreiben, aber zum einen ist das Verfahren sehr langsam und zum anderen benötigt man dazu ein weiteres Tool, den kostenlosen LCD-Commander, aber ich gehe hier den offiziellen Weg.
Dazu muss ich die SD-Karte zunächst in einen Kartenleser stecken und speichere die Dateien dann wie folgt:
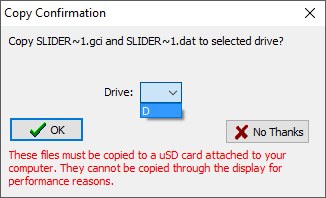
Klicken Sie auf eines der beiden Build-Symbole (welches ist egal, da wir das Programm zum ersten Mal erstellen). Es öffnet sich der folgende Dialog:

Wählen Sie jetzt den Speicherort, an dem sich Ihre SD-Karte befindet und klicken Sie auf: "OK". Wir müssen diese Prozedur jedes Mal durchführen, wenn wir neue Ressourcen ins Display holen oder ihre sichtbare Darstellung ändern.
Danach wechseln wir die SD-Karte vom Kartenleser ins Display und schalten es ein. Bei einem erneuten Upload öffnet sich dieser Dialog wieder, jetzt können Sie aber mit "No Thanks" ein erneutes Abspeichern der Ressourcen umgehen.
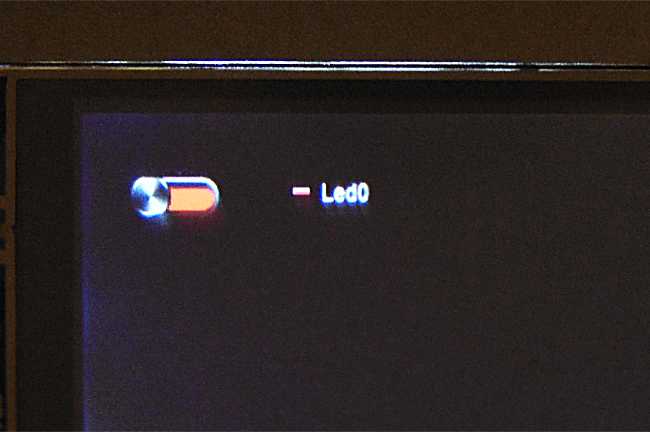
Nach dem Einschalten sehen wir unsere erste kleine GUI:

Wenn ich auf den Button klicke, schiebt sich der Schaltknopf nach links, springt beim Loslassen aber sofort wieder nach rechts. Ein kurzer Blick in die Eigenschaften des Buttons bringt die Erklärung, denn die Eigenschaften "Momentary" steht auf "Yes". Das ändere ich auf "No" und lade das Programm erneut hoch. Und jetzt funktioniert es auch.




