Kategorien Tutorials Grafische Oberflächen für den Arduino mit TFT-T...
Grafische Oberflächen für den Arduino mit TFT-Touchpanels von Nextion
Im ersten Tutorial über die neuen Nextion TFT-Tochpanels haben wir den allgemeinen Ablauf einer Kommunikation zwischem einem beliebigen Host-Controller und dem Nextion Touchpanel kennengelernt:
1. Sie gestalten mit dem kostenlosen Nextion Editor (Download) die gewünschte Oberfläche.
2. Sie laden die compilierte Datei vom Editor aus in das Display.
3. Mittels serieller Kommandos holen Sie Daten von den Eingabeelementen bzw. werden diese automatisch gessendet und schicken Werte an die entsprechenden Anzeigekomponenten.
Wenn Sie allerdings mit einem Arduino-Controller arbeiten, läuft das Ganze noch etwas komfortabler ab. Es gibt nämlich eine Arduino-Bibliothek, in denen sich die Komponenten als Klassen finden. In diesem Tutorial erstellen wir die grafische Oberfläche eines kleinen Datenschreibers mit einstellbarer Verstärkung.
Dieses Tutorial baut in einigen Teilen auf dem 1. Teill auf. Vor allem der Umgang mit dem Nextion-Editor wird dort beschrieben. Falls Ihnen etwas unklar ist, arbeiten Sie bitte zunächst den ersten Teil durch.
Hinweis: Kunden stellen häufig die Frage, ob Sie lieber mit den Arduino-Bibliotheken arbeiten sollen oder das Nextion-Display besser direkt über die serielle Schnittstelle ansprechen sollen. Die letzte Variante hat den 2. entscheidende Vorteile:
1. Wenn Sie mit der Programmierung der internen Kommandos über die serielle Schnittstelle vertraut sind, können Sie ohne Änderungen Ihre Kenntnisse auf allen Controllern nutzen, egal ob Raspberry, Arduino, Friendly Arm, PC oder eigenes µC-Board.
2. Sie haben Zugriff auf alle internen Befehle des Nextions. Die Arduino-Bibliotheken sind nicht immer auf dem neuesten Stand und Sie sind davon abhängig, dass diese auch optimal und fehlerfrei programmiert sind.
Schauen Sie sich die generelle Anwendung im folgenden Tutorial einfach einaml an und entscheiden Sie dann selbst, welcher Weg für Sie besser geeignet ist.
Platzieren der Komponenten im Nextion-Editor
Für unseren Mini-Datenschreiber benötigen wir die folgenden 3 Komponenten:
- einen Slider (h0)
- eine Waveform (s0)
- eine Number (n0)
Die standardmäßig vom Editor vergebenen IDs sind in Klammern hinter den Komponenten aufgeführt.
Zur Funktikon der Oberfläche: Über den Slider stellen wir eine Dämpfung zwischen 1 und 20 ein, da der AD-Wandler Werte zwischen 0 und 1024 liefert, die im Display nicht direkt dargestellt werden können. Der Wert, den wir über einen analogen Kanal am Arduino einlesen, wird deshalb mit diesem Wert gedämpft und auf dem Anzeigeschirm dargestellt. Numerisch wird ungedämpft im Number-Feld ausgegeben. Es geht aber weniger um eine besonders sinnvolle Anwendung, sondern um die Programmierung der Oberfläche.
Wenn Sie eine Komponente anklicken, werden die jeweilgen Daten unten rechts im Eigenschaftsfenster angezeigt. Ändern Sie dort die Einträge wie folgt:
Waveform:
Mit "ch" wählen Sie die Anzahl der Kanäle (1 bis 4) und mit "gdw" und "gdh" können Sie einstellen, wie hoch und wie breit das Hintergrundraster ist. Im Feld "pco0" wird die Farbe der Datenkurve angegeben.
Slider:
In der Komponente "Slider" gibt es neben "sta" noch die Eigeschaft "psta". Mit diesen beiden Angaben können Sie festlegen, ob der Slider-Hintergrund "sta" farbig oder über ein Bild angezeigt wird und separat davon das Gleiche auch für den Knopf des Schiebereglers. Wir werden das gleich noch konkret vornehmen. Hier müssen Sie noch die Einträge "maxval" auf 20 ändern und "minval" auf 1.
Number:
Die Komponente "Number" bietet natürlich wieder eine "val"-Eigenschaft und da hier ein Text als Ausgabe erfolgt, müssen Sie ganz am Anfang auch noch einen Zeichensatz erzeugen und festlegen (s. 1. Tutorial).
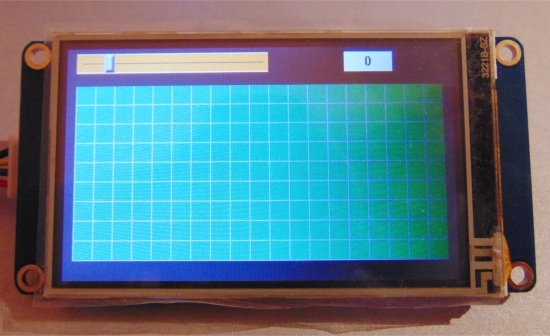
Wenn Sie alle Eigenschaften so eingestellt haben, sollte Ihre Anzeige wie folgt aussehen:
Damit könnten wir schon arbeiten, aber wir wollen das Ganze noch etwas ansehnlicher machen. Zunächst ändern wir einmal den Hintergrund der Waveform in das typisches Dunkelgrau eines alten Oszilloskops. Das erreichen wir über die Eingabe von "999" im Feld "bc" (Background Color). Sie können auch mit einem Doppelklick auf dieses Feld einen Farb-Dialog öffnen und die gewünschte Farbe auswählen. Für die Farbe der Datenkurve "pco0" wählen wir weiß (65535) und das Raster soll grau (31727) dargestellt werden.
Jetzt werden wir den Slider verschönern und zwar indem wir sowohl für den Hintergrund als auch für den Knopf ein Bild wählen. Die habe ich in einem Grafikprogramm erstellt und dann im linken Teil des Editors in die Image-Library geladen:
Um diese Bilder zu aktivieren, wähle ich in den Slider-Eigenschaften bei "sta" und "psta" jeweils den Eintrag "image" und bei "pic" das Hintergrundbild mit dem Index 0 sowie bei "pic2" das Bild mit dem Knopf (Index 1). Sie können natürlich noch viel schönere reale Fotos verwenden, aber es geht uns ja hier hauptsächlich um das Prinzip. Auch ein Hintergrundbild können Sie in der Komponente "page" für jede einzelne Seite definieren, die Sie erstellen. Dazu allerdings ein Tipp: Fügen Sie Hintergrundbilder erst ganz am Schluss hinzu, wenn Sie alle Funktionen getestet haben. Das Laden mit Hintergrundbild dauert doch entsprechend länger.
Nach dieser kleinen Schönheitsoperation und Anpassung sieht unser Schreiber jetzt folgendermaßen aus:
Bevor wir unseren Entwurf nun ins Nextion-Display laden, müssen wir noch eine Kleinigkeit erledigen. Wenn wir den Verstärkungsfaktor über den Slider ändern, wird der Arduino das bis jetzt noch gar nicht mit bekommen. Bei einem konventionellen Mikrocontroller würden wir deshalb ein Kommando im Nextion definieren, dass beim Ändern den Wert sendet. Darüber müssen wir uns beim Einsatz der Arduino-Bibliothek allerdings kaum Gedanken machen. Das Einzige was der Arduino wissen muss, ist die ID der Komponente. Deshalb suchen wir uns im Fenster unten Mitte/rechts ein passendes Event, z. B. das "Touch Relase Event" und aktivieren dort einfach die Option "Send Component ID". Immer wenn wir jetzt den Slider verschieben und anschließend los lassen, sendet der Nextion über die serielle Schnittstelle seine ID, den Rest erledigt dann der Arduino selbständig. Für die passiven Komponenten "waveform" und "number" müssen wir gar nichts weiter unternehmen.
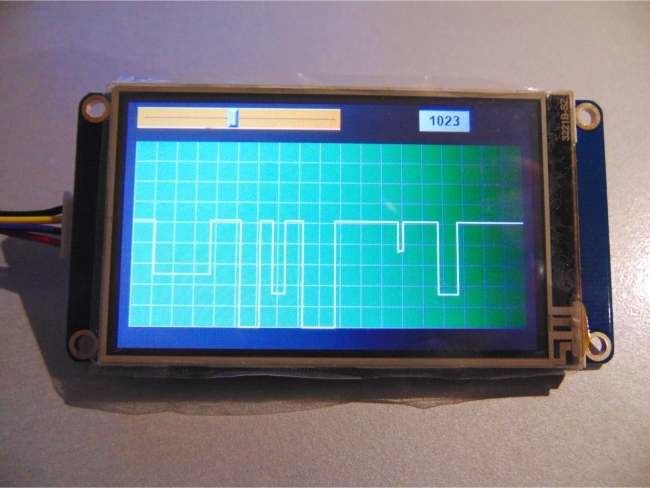
Jetzt laden wir unsere Oberfläche mittels "Upload" in das Nextion TFT-Touchpanel und können das Resultat direkt vergleichen:

Kommunikation zwischen Arduino und Nextion
Die hardwaremäßige Verbindung zwischen dem Arduino und dem Nextion-Display ist denkbar einfach und wird über das mitgelieferte 4-polige Kabel vorgenommen:
Schwarz: Wählen Sie einen beliebigen GND-Anschluss auf dem Arduino-Board
Rot: Wählen Sie einen beliebigen 5V-Anschluss auf dem Arduino-Board
Gelb: Kommt auf den TX-Anschluss (D1)
Blau: Wird mit dem RX-Anschluss verbunden (D0)
Die Arduino-Bibliothek können Sie hier herunterladen. Kopieren Sie die entpackte Datei in das Bibliotheksverzeichnis Ihrer Arduino-Installation. Wenn Sie mit einem Mega-Board bzw. einem System mit mehr als einer seriellen Schnittstelle arbeiten, müssen Sie jetzt erst einmal nichts weiter tun. Wenn es sich z. B. um einen Arduino UNO handelt bzw. um ein Board mit nur einer seriellen Schnittstelle bedarf es noch einer kleinen Anpassung der Datei "nexconfig.h", die Sie im Verzeichnis der Bibliothek finden.
Wenn Sie diese Datei öffnen, werden Sie die folgenden Zeilen finden:
#define DEBUG_SERIAL_ENABLE
Damit wird festgelegt, dass die serielle Schnittstelle zum Debuggen genutzt wird. Da wir nur eine haben und die für die Kommunikation mit dem Nextion brauchen, kommentieren wir diese Zeile einfach aus.
Dann finden wir noch die folgenden Statements:
#define dbSerial Serial
#define nexSerial Serial2
Die erste können wir einfach so stehen lassen, da der Debug-Modus ohnehin deaktiviert worden ist. Allerdings müssen wir die 2. Zeile wie folgt ändern:
#define nexSerial Serial
Jetzt haben wir für die Kommunikation die 1. (und einzige) serielle Schnittstelle ausgewählt.
Schreiben wir unser Programm! Dazu öffnen wir einen neuen Arduino-Sketch und speichern ihn als "Nextion_Oszilloskop". Ich werde jede einzelne Zeile erklären, damit der Ablauf des Programms absolut klar wird.
In Zeile 1 importieren wir die Nextion-Header-Datei, um Zugriff auf alle Klassen zu haben. Danach legen wir eine Konstante fest, mit der wir den analogen Eingang bestimmen. Ich nutze ein Romeo-Board und auf diesem Controller lässt sich mit den Tastern 1 bis 5 über ein Widerstandsnetzwerk der Wert am analogen Eingang 7 verändern.
In den Zeilen 5 bis 7 erzeugen wir Objekte der jeweiligen Klassen, die wir analog auch auf der Oberfläche nutzen. Als Parameter übergeben wir die Seite (wir haben nur eine Seite erstellt und die hat den Index 0), danach folgt die Objekt-ID, die wir im Nextion-Editor angezeigt bekommen und der Objektname.
Spannend ist die Anweisung von Zeile 9 bis 13. In dieser Liste werden die Adressen der Objekte eingetragen, von denen wir das Melden eines Events erwarten. Die einzige Komponente, von der wir das erwarten können ist unser Slider, der sich ja beim Ändern von Werten mit seiner ID meldet und genau deshalb tragen wir ihn in dieser Liste ein. Anschließend benötigen wir noch zwei Variablen für die Dämpfung und den analogen Wert.
Im zweiten Teil wird es ein wenig komplizierter. Da finden wir in den Zeilen 18 bis 21 eine sogenannte Callback-Funktion. Dabei handelt es sich um Funktionen bzw. Methoden, die nicht von uns selbst, sondern über einen anderen Mechanismus aufgerufen werden. Dazu müssen wir uns auch noch die Zeile 26 anschauen. In dieser Zeile registrieren wir eine Methode für ein "Pop"-Event des Sliders h0. Ein Pop-Event wird beim Loslassen des Sliders ausgelöst und genau für dieses Ereignis haben wir ja das Senden der ID festgelegt.
Der ganze Ablauf noch einmal der Reihe nach:
1. Das Nextion-Display löst beim Loslassen des Sliders ein Pop-Event aus.
2. Für dieses Pop-Event hat das Arduino-Programm eine Callback-Methode registriert, nämlich "h0PopCallback" (sie könnte auch anders heißen).
3. Wird diese Funktion aufgerufen, holt sich der Arduino über die Methode "getValue()" den Wert des Sliders und speichert ihn in der Variable "attenuation".
Jetzt mussten wir zwar ein wenig springen, aber das ist für die Erklärung notwendig. Im setup-Teil wird mit nexInit() nocht die serielle Kommunikation zwischen Arduino und Nextion konfiguriert.
Sendet eine Komponente ein Event, wird im loop-Teil in der nexLoop-Methode abgefragt, welche Komponente es war und ob sie registriert ist. Danach lesen wir den analogen Wert ein und geben ihn gedämpft auf der Waveform (Kanal 0) aus und ungedämpft auf der Number-Komponente. Würden Sie das Display nur als Ausgabemonitor nutzen, wären praktisch nur die Erzeugung des Waveform-Objektes und Zeile 33 von Belang.
Das Ergebnis kann sich auf jeden Fall sehen lassen:

Mit dem Slider können wir die Dämpfung einstellen, der Rohwert wird oben angezeigt und die Werte werden in der Waveform-Komponente dargestellt. Wenn Sie jetzt anstelle des Taster-Netzwerks einen Temperatursensor an den analogen Eingang anklemmen, haben Sie einen attraktiven Datenschreiber oder ein Arduino-Oszilloskop entwickelt.
Für weitere Informationen und Bestellungen z. B. des Nextion 3,2" TFT-Touchpanel mit GUI-Controller einfach auf nachfolgenden Link klicken: Nextion 3,2" TFT-Touchpanel mit GUI-Controller
Falls Sie Fragen zum Thema haben, wenden Sie sich einfach an uns.
Wir helfen Ihnen gern weiter!
Sie wollen mehr über die Nextion-Displays erfahren? Hier finden Sie einen kompletten Lehrgang und das auch noch kostenlos!
Ihr Team von Böcker Systemelektronik
Hinweis: Unser Tutorialangebot wird in unregelmäßigen Abständen erweitert. Wenn Sie sofort über eine Neuerscheinung informiert werden möchten, tragen Sie sich bitte hier in unsere Benachrichtigungsliste "Tutorials" ein. Sie können diesen unverbindlichen Service jederzeit in Ihrem Kundenkonto oder per E-Mail wieder abbestellen.
Copyright © Böcker Systemelektronik




